Wikipedia:WikiProject Wikipedia-Books/Templates
Tutorial: How to Embed Wikipedia Links into an Image By: twillisjr Twillisjr (talk) 18:35, 14 November 2016 (UTC)
Examples? See: https://en.wikipedia.org/wiki/User:Twillisjr/sandbox (bottom)
Background:
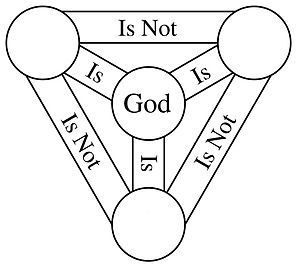
This tutorial allows a registered Wikipedia user to upload a picture with lines, but without words on the image, and replace where the words "would be" instead with links to Wikipedia pages/articles. This is done with Template:Annotated image 4 and uses GIMP to locate the PIXELS where the Blue Wikipedia Article link will be added. This way, a learner/user can click a word in an image, and learn more instantly.
Required
I. Wikipedia Account
II. Image
III. Template:Annotated image 4
IV. GIMP
I. Wikipedia Account
CREATE and LOGIN to a Wikipedia Account (Wikimedia in Separate Tab) LOCATE the ARTICLE PAGE (where IMAGE is going)
II. Image
UPLOAD image to Wikimedia COMMONS *WITHOUT WORDS* and obtain info:
EXAMPLE: My_Image_Title.jpg
| image = My_Image_Title.jpg ^ This is how it will look ^
III. Template
COPY the Template Code:
PASTE ^ (above) in the Article Page
IV. GIMP
INSTALL and OPEN GIMP, CLICK: FILE: OPEN, LOCATE IMAGE (Once loaded) MOVE CURSOR LEFT/RIGHT and TOP/BOTTOM Arrows Provide Pixel Details:
Cursor Provides (PIXEL #) =>
Cursor Provides (PIXEL #) =>
Cursor Provides (PIXEL #) =>
Fill in the Pixel #'s, and Article Page Link in "Wikilink"
SAVE
CLICK "Show Preview" After each Edit, once perfected, Click "Save Changes"
EXAMPLES BELOW: