User:PhunderMerwe/sandbox
| HTML |
|---|
| Comparisons |
An HTML element is a single component within an HTML document. Each of these components represent a stand alone component that form part of a Hypermedia document. HTML documents are constructed out of multiple elements forming a tree of HTML elements and other interlinked nodes, such as text, images, audio or video nodes. Some elements need to be used in a sequential order like <head> and <body>, while others can be used as needed within a HTML document.
An HTML tag is a semantically meaningful annotation to denote the purpose of text within an HTML document. The title element of a document, for example, represents the title of that document. All tags are enclosed in angle brackets. As seen above an end tag contains an additional backslash "/" placed directly after the opening angle bracket, to distinguish it from the start tag.
A paragraph element, for example, denoted by the p tag, would be written as follows.
<p>In the HTML syntax, most elements are written ...</p>
Not all of these elements require an end tag, or even the start tag, to be present. Some elements, like empty elements or elements that are unable to contain any content (called void elements), do not have an end tags. A typical example of this is the br element, which represents a significant line break, such as in a poem or an address. A void element's behaviour is predefined, and it can not contain any content or other elements. For example, the address of the dentist in Finding Nemo would be written as
<p>P. Sherman<br>42 Wallaby Way<br>Sydney</p>
When using an XHTML DTD, you are required to open and close an empty or void the element with a single tag. You indicate that it is a void element by including a "/" at the end of the tag (not to be confused with the "/" at the beginning of a closing tag).
<p>P. Sherman<br/>42 Wallaby Way<br/>Sydney</p>
HTML elements also allow associating modifiers, called attributes. Attributes are written as name-value pairs within the start tag, after the element’s name and before the closing angle bracket. The abbr element, for example, which represents an abbreviation, expects a title attribute within its opening tag. This would be written as:
<abbr title="abbreviation" >abbr.</abbr>
Multiple attributes are allowed to a single element. For documents parsing and legibility reasons, each name-value pair is separated by a space. Adding an id of "abbr1" to our above abbr element for unique identification purposes would thus be written as:
<abbr title="abbreviation" id="abbr1" >abbr.</abbr>
Concepts[edit]
Document vs. DOM[edit]
HTML documents are delivered as "documents".[note 1] These are then parsed, which turns them into the Document Object Model (DOM) internal representation, within the web browser.[note 2][note 3]
Presentation by the web browser, such as screen rendering or access by JavaScript, is then performed on this internal model, not the original document.
Early HTML documents, and to a lesser extent those found on the internet today, were largely invalid HTML and riddled with syntax errors. The parsing process was also required to "fix-up" these errors, as best it could. The resultant model was often not correct (i.e. it did not represent what a careless coder had originally intended), but it would at least be valid, according to the HTML standard. A valid model was produced, no matter how bad the "tag soup" supplied had been. Only in the rarest cases would the parser abandon parsing altogether.
Elements vs. tags[edit]
In HTML, an element is not quite the same thing as a tag. Although these terms are often incorrectly used interchangeably, there is an important semantic difference. An HTML element represents some kind of structure or semantics that form part of a greater Hypermedia document, whilst an HTML tag refers to the code components used to define these elements in the script file. HTML documents contain tags, but do not contain the elements. As is generally understood, the position of an element is indicated as spanning from a start tag, possibly including some child content, and is terminated by an end tag.[3] This is the case for many, but not all, elements within a HTML document.
An element is thus the culmination of several tags and their content. Only once a set of tags has been parsed into the Document Object Model does it become an element. The difference is subtle, but important to understand. This said, most of the time people will understand what you mean even if you call everything a tag. By using the correct terminology however, you reduce the risk of being misunderstood.[4]
As HTML is based on SGML,[5] its parsing also depends on the use of a DTD, specifically a HTML DTD such as that for HTML 4.01.[6][note 4] The DTD specifies which element types are possible (i.e. it defines the set of element types that go to make up HTML) and it also specifies the valid combinations in which they may appear in a document. It is part of general SGML behaviour that where only one valid structure is possible (per the DTD), it is not generally a requirement that the document explicitly states that structure. As a simple example, the <p> start tag indicating the start of a paragraph element should be closed by a </p> end tag, indicating the end of the element. Also the DTD states that paragraph elements cannot be nested. The HTML document fragment:
<p>Para 1 <p>Para 2 <p>Para 3
can thus be inferred to be equivalent to:
<p>Para 1 </p><p>Para 2 </p><p>Para 3
(If one paragraph element cannot contain another, any currently open paragraph must be closed before starting another.)
Because of this implied behaviour, based on the combination of the DTD and the individual document, it is not possible to infer elements from the document tags alone, but only by also using an SGML or HTML aware parser, with knowledge of the DTD.
SGML vs. XML[edit]
SGML is complex, which has limited its widespread adoption and understanding. XML was developed as a simpler alternative. XML is similar to SGML, and can also use the DTD mechanism to specify the elements supported and their permitted combinations as document structure. XML parsing is however simpler. The relation from tags to elements is always simply that of parsing the actual tags included in the document, without the implied closures that are part of SGML.[note 5]
Where HTML can be formed as XML, either through XHTML or through HTML5 as XML, the parsing from document tags to DOM elements is simplified, but still follows the same basic process. Once the DOM of elements is obtained, behaviour beyond that point (i.e. screen rendering) is identical.[note 6]
Content vs. presentation[edit]
Since HTML 4, HTML has increasingly focussed on the separation of content from presentation.[8] This is often referred to as a separation of concerns. HTML is used to represent the structure or content of a document, whilst its presentation remains the sole responsibility of CSS. A default style sheet is suggested as part of the CSS standard, giving a default rendering for HTML.[9]
%block; vs. box[edit]
Part of this CSS presentation behaviour is the notion of the "box model". This is applied to those elements that CSS considers to be "block" elements, set through the CSS display: block; statement.
HTML also has a similar concept, although different, and the two are very frequently confused. %block; and %inline; are groups within the HTML DTD that group elements as being either
"block-level" or "inline".[10] This is used to define their nesting behaviour: block-level elements cannot be placed into an inline context.[note 7] This behaviour cannot be changed, it is fixed in the DTD. Block and inline elements have the appropriate and different CSS behaviours attached to them by default,[10] including the relevance of the box model for particular element types.
Note though that this CSS behaviour can, and frequently is, changed from the default. Lists with <ul><li> ... are %block; elements and are presented as block elements by default. However, it is quite common to set these with CSS to display as an inline list.[11]
Overview[edit]
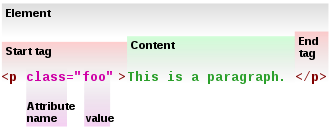
Syntax[edit]

- Start tag:
<p ... >- Attribute:
- name:
class - value:
foo
- name:
- Attribute:
- Content:
This is a paragraph. - End tag:
</p>
There are multiple kinds of HTML elements: void elements, raw text elements, and normal elements.
Void elements only have a start tag, which will contain any HTML attributes. They may not contain any children, such as text or other elements. Often they are place holders for elements which reference external files, such as the image (<img/>) element. The attributes included in the element will then point to the external file in question.
Another example of a void element is the link element, for which the syntax is
<link rel="stylesheet" href="fancy.css" type="text/css">
This link element points the browser at a style sheet to use when presenting the HTML document to the user. Note that in the HTML syntax, attributes don't have to be quoted. When using the XML syntax (XHTML), on the other hand, all attributes must be quoted, and a trailing slash is required before the last angle bracket:
<link rel="stylesheet" href="fancy.css" type="text/css" />
Raw text elements are constructed with:
- a start tag (
<tag>) marking the beginning of an element, which may incorporate any number of HTML attributes; - some amount of text content, but no elements (all tags, apart from the applicable end tag, will be interpreted as content);
- an end tag, in which the element name is prefixed with a slash:
</tag>. In some versions of HTML, the end tag is optional for some elements. The end tag is required in XHTML.
Normal elements usually have both a start tag and an end tag, although for some elements the end tag, or both tags, can be omitted. It is constructed in a similar way:
- a start tag (
<tag>) marking the beginning of an element, which may incorporate any number of HTML attributes; - some amount of content, including text and other elements;
- an end tag, in which the element name is prefixed with a slash:
</tag>.
HTML attributes define desired behaviour or indicate additional element properties. Most attributes require a value. In HTML, the value can be left unquoted if it doesn't include spaces (name=value), or it can be quoted with single or double quotes (name='value' or name="value"). In XML, those quotes are required. Boolean attributes, on the other hand, don't require a value to be specified. An example is the checked for checkboxes:
<input type=checkbox checked>
In the XML syntax, though, the name should be repeated as the value:
<input type="checkbox" checked="checked" />
Informally, HTML elements are sometimes referred to as "tags" (an example of synecdoche), though many prefer the term tag strictly in reference to the markup delimiting the start and end of an element.
Element (and attribute) names may be written in any combination of upper or lower case in HTML, but must be in lower case in XHTML.[12] The canonical form was upper-case until HTML 4, and was used in HTML specifications, but in recent years, lower-case has become more common.
Element standards[edit]
HTML elements are defined in a series of freely available open standards issued since 1995, initially by the IETF and subsequently by the W3C.
Since the early 1990s, developers of user agents (e.g. web browsers) have often developed their own elements, some of which have been adopted in later standards. Other user agents may not recognize non-standard elements, and they may be ignored or displayed improperly.
In 1998, XML (a simplified form of SGML) introduced mechanisms to allow anyone to develop their own elements and incorporate them in XHTML documents, for use with XML-aware user agents.[13]
Subsequently, HTML 4.01 was rewritten in an XML-compatible form, XHTML 1.0 (eXtensible HTML). The elements in each are identical, and in most cases valid XHTML 1.0 documents will be valid or nearly valid HTML 4.01 documents. This article mainly focuses on real HTML, unless noted otherwise; however, it remains applicable to XHTML. (See HTML for a discussion of the minor differences between the two).
Element status[edit]
Since the first version of HTML, several elements have become outmoded, and are deprecated in later standards, or do not appear at all, in which case they are invalid (and will be found invalid, and perhaps not displayed, by validating user agents).[14]
At present, the status of elements is complicated by the existence of three types of HTML 4.01 / XHTML 1.0 DTD:
- Transitional, which contain deprecated elements, but which were intended to provide a transitional period during which authors could update their practices;
- Frameset, which are versions of the Transitional DTDs which also allow authors to write frameset documents;
- Strict, which is the up-to date (as at 1999) form of HTML.
The first Standard (HTML 2.0) contained four deprecated elements, one of which was invalid in HTML 3.2. All four are invalid in HTML 4.01 Transitional, which also deprecated a further ten elements. All of these, plus two others, are invalid in HTML 4.01 Strict. While the frame elements are still current in the sense of being present in the Transitional and Frameset DTDs, there are no plans to preserve them in future standards, as their function has been largely replaced, and they are highly problematic for user accessibility.
(Strictly speaking, the most recent XHTML standard, XHTML 1.1 (2001), does not include frames at all; it is approximately equivalent to XHTML 1.0 Strict, but also includes the Ruby markup module.)[15]
A common source of confusion is the loose use of deprecated to refer to both deprecated and invalid status, and to elements which are expected to be formally deprecated in future.
Presentation and behaviour[edit]
In keeping with the principle of separation of concerns, the function of HTML is primarily to add structural and semantic information to the raw text of a document. Presentation and behaviour are separate functions, which can be added as desired, ideally through links to external documents such as style sheets, graphics files, and scripts.
This allows the document to be presented by different user agents according to their purposes and abilities; for example, a user agent can select an appropriate style sheet to present a document by displaying on a monitor, printing on paper, or to determine speech characteristics in an aural user agent. The structural and semantic functions of the markup remain identical in each case.
Historically, user agents did not always support these features. In the 1990s, as a stop-gap, presentational elements were added to HTML, at the cost of creating problems for interoperability and user accessibility. This is now regarded as outmoded and has been superseded by style sheet-based design; most presentational elements are now deprecated.[16]
External image files are incorporated with the img or object elements. (With XHTML, the SVG language can also be used to write graphics within the document, though linking to external SVG files is generally simpler.)[17] Where an image is not purely decorative, HTML allows replacement content with similar semantic value to be provided for non-visual user agents.
An HTML document can also be extended through the use of scripts to provide additional behaviours beyond the abilities of HTML hyperlinks and forms.
The elements style and script, with related HTML attributes, provide reference points in HTML markup for links to style sheets and scripts. They can also contain instructions directly.
- In the document head, script and style may either link to shared external documents, or contain embedded instructions. (The link element can also be used to link style sheets.)
- The style attribute is valid in most document body elements for inclusion of inline style instructions.
- Event-handling attributes, which provide links to scripts, are optional in most elements.
- script can occur at any point in the document body.
- For user agents which do not operate scripts, the noscript element provides alternative content where appropriate; however, it can only be used as a block-level element.
List of all HTML elements[edit]
| Tag | Description |
|---|---|
| <!--...--> | Defines a comment |
| <!DOCTYPE> | Defines the document type |
| <a> | Defines a hyperlink |
| <abbr> | Defines an abbreviation |
| <acronym> | Not supported in HTML5. Defines an acronym |
| <address> | Defines contact information for the author/owner of a document |
| <applet> | Not supported in HTML5. Deprecated in HTML 4.01. Defines an embedded applet |
| <area> | Defines an area inside an image-map |
| <article> | Defines an article |
| <aside> | Defines content aside from the page content |
| <audio> | Defines sound content |
| <b> | Defines bold text |
| <base> | Specifies the base URL/target for all relative URLs in a document |
| <basefont> | Not supported in HTML5. Deprecated in HTML 4.01. Specifies a default colour, size, and font for all text in a document |
| <bdi> | Isolates a part of text that might be formatted in a different direction from other text outside it |
| <bdo> | Overrides the current text direction |
| <big> | Not supported in HTML5. Defines big text |
| <blockquote> | Defines a section that is quoted from another source |
| <body> | Defines the document's body |
| <br> | Defines a single line break |
| <canvas> | Used to draw graphics, on the fly, via scripting (usually JavaScript) |
| <caption> | Defines a table caption |
| <center> | Not supported in HTML5. Deprecated in HTML 4.01. Defines centred text |
| <cite> | Defines the title of a work |
| <code> | Defines a piece of computer code |
| <col> | Specifies column properties for each column within a <colgroup> element |
| <colgroup> | Specifies a group of one or more columns in a table for formatting |
| <command> | Defines a command button that a user can invoke |
| <datalist> | Specifies a list of pre-defined options for input controls |
| <dd> | Defines a description of an item in a definition list |
| <del> | Defines text that has been deleted from a document |
| <details> | Defines additional details that the user can view or hide |
| <dfn> | Defines a definition term |
| <dialog> | Defines a dialog box or window |
| <dir> | Not supported in HTML5. Deprecated in HTML 4.01. Defines a directory list |
| <div> | Defines a section in a document |
| <dl> | Defines a definition list |
| <dt> | Defines a term (an item) in a definition list |
| <em> | Defines emphasized text |
| <embed> | Defines a container for an external (non-HTML) application |
| <fieldset> | Groups related elements in a form |
| <figcaption> | Defines a caption for a <figure> element |
| <figure> | Specifies self-contained content |
| <font> | Not supported in HTML5. Deprecated in HTML 4.01. Defines font, colour, and size for text |
| <footer> | Defines a footer for a document or section |
| <form> | Defines an HTML form for user input |
| <frame> | Not supported in HTML5. Defines a window (a frame) in a frameset |
| <frameset> | Not supported in HTML5. Defines a set of frames |
| <h1> to <h6> | Defines HTML headings |
| <head> | Defines information about the document |
| <header> | Defines a header for a document or section |
| <hgroup> | Groups heading (<h1> to <h6>) elements |
| <hr> | Defines a thematic change in the content |
| <html> | Defines the root of an HTML document |
| <i> | Defines a part of text in an alternate voice or mood |
| <iframe> | Defines an inline frame |
| <img> | Defines an image |
| <input> | Defines an input control |
| <ins> | Defines a text that has been inserted into a document |
| <kbd> | Defines keyboard input |
| <keygen> | Defines a key-pair generator field (for forms) |
| <label> | Defines a label for an <input> element |
| <legend> | Defines a caption for a <fieldset>, < figure>, or <details> element |
| <li> | Defines a list item |
| <link> | Defines the relationship between a document and an external resource (most used to link to style sheets) |
| <map> | Defines a client-side image-map |
| <mark> | Defines marked/highlighted text |
| <menu> | Defines a list/menu of commands |
| <meta> | Defines metadata about an HTML document |
| <meter> | Defines a scalar measurement within a known range (a gauge) |
| <nav> | Defines navigation links |
| <noframes> | Not supported in HTML5. Defines an alternate content for users that do not support frames |
| <noscript> | Defines an alternate content for users that do not support client-side scripts |
| <object> | Defines an embedded object |
| <ol> | Defines an ordered list |
| <optgroup> | Defines a group of related options in a drop-down list |
| <option> | Defines an option in a drop-down list |
| <output> | Defines the result of a calculation |
| <p> | Defines a paragraph |
| <param> | Defines a parameter for an object |
| <pre> | Defines pre-formatted text |
| <progress> | Represents the progress of a task |
| <q> | Defines a short quotation |
| <rp> | Defines what to show in browsers that do not support ruby annotations |
| <rt> | Defines an explanation/pronunciation of characters (for East Asian typography) |
| <ruby> | Defines a ruby annotation (for East Asian typography) |
| <s> | Defines text that is no longer correct |
| <samp> | Defines sample output from a computer program |
| <script> | Defines a client-side script |
| <section> | Defines a section in a document |
| <select> | Defines a drop-down list |
| <small> | Defines smaller text |
| <source> | Defines multiple media resources for media elements (<video> and <audio>) |
| <span> | Defines a section in a document |
| <strike> | Not supported in HTML5. Deprecated in HTML 4.01. Defines strike-through text |
| <strong> | Defines important text |
| <style> | Defines style information for a document |
| <sub> | Defines subscripted text |
| <summary> | Defines a visible heading for a <details> element |
| <sup> | Defines superscripted text |
| <table> | Defines a table |
| <tbody> | Groups the body content in a table |
| <td> | Defines a cell in a table |
| <textarea> | Defines a multi-line input control (text area) |
| <tfoot> | Groups the footer content in a table |
| <th> | Defines a header cell in a table |
| <thead> | Groups the header content in a table |
| <time> | Defines a date/time |
| <title> | Defines a title for the document |
| <tr> | Defines a row in a table |
| <track> | Defines text tracks for media elements (<video> and <audio>) |
| <tt> | Not supported in HTML5. Defines Teletype text |
| <u> | Defines text that should be stylistically different from normal text |
| <ul> | Defines an unordered list |
| <var> | Defines a variable |
| <video> | Defines a video or movie |
| <wbr> | Defines a possible line-break |
Source: w3schools.com[18]
Document structure elements[edit]
<html>...</html>
- The Root element of an HTML document; all other elements are contained in this.
- The HTML element delimits the beginning and the end of an HTML document.
- Standardized in HTML 2.0; still current.
<head>...</head>
- Container for processing information and metadata for an HTML document.
- Standardized in HTML 2.0; still current.
- (See Document head elements for child elements.)
<body>...</body>
- Container for the displayable content of an HTML document.
- Standardized in HTML 2.0; still current.
- (See Document body elements for child elements.)
Document head elements[edit]
<base />
- Specifies a base URL for all relative
hrefand other links in the document. Must appear before any element that refers to an external resource. HTML permits only onebaseelement for each document. Thebaseelement has HTML attributes, but no contents. - A development version of BASE is mentioned in HTML Tags; standardized in HTML 2.0; still current.
<basefont /> (deprecated)
- Specifies a base font size, typeface, and colour for the document. Used together with
fontelements. Deprecated in favour of style sheets. - Standardized in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<isindex /> (deprecated)
isindexcould either appear in the document head or in the body, but only once in a document. See Forms.
<link />
- Specifies links to other documents, such as previous and next links, or alternate versions.[19] A common use is to link to external style sheets, using the form:
url" title="description_of_style">[20]
- A less-common, but important, usage is to supply navigation hints consistently through use of microformats. Several common relationships are defined, that may be exposed to users through the browser interface rather than directly in the web page.
<link rel="next" href="url">
- A document's
headelement may contain any number oflinkelements. Thelinkelement has HTML attributes, but no contents. - LINK existed in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
- Can be used to specify additional metadata about a document, such as its author, publication date, expiration date, page description, keywords, or other information not provided through the other header elements and HTML attributes. Because of their generic nature,
metaelements specify associative key-value pairs. In general, a meta element conveys hidden information about the document. Several meta tags can be used, all of which should be nested in the head element. The specific purpose of each meta element is defined by its attributes. - In one form,
metaelements can specify HTTP headers which should be sent by a web server before the actual content, for example:<meta http-equiv="foo" content="bar">
- — this specifies that the page should be served with an HTTP header called
foothat has a valuebar. - In the general form, a
metaelement specifiesnameand associatedcontentHTML attributes describing aspects of the HTML page. To prevent possible ambiguity, an optional third attribute,scheme, may be supplied to specify a semantic framework that defines the meaning of the key and its value: for example:<meta name="foo" content="bar" scheme="DC">
- In this example, the
metaelement identifies itself as containing thefooelement, with a value ofbar, from the DC or Dublin Core resource description framework. - Standardized in HTML 2.0; still current.
<object>...</object>
- Used for including generic objects within the document header. Though rarely used within a
headelement, it could potentially be used to extract foreign data and associate it with the current document. - Standardized in HTML 4.0; still current.
<script>...</script>
- Can act as a container for script instructions or link to an external script with the optional
srcattribute.[21] Also usable in the document body to dynamically generate either both block or inline content. - Standardized in HTML 3.2; still current.
<style>...</style>
- Specifies a style for the document, usually in the form:
<style type="text/css"> ... </style>
- Can either act as a container for style instructions or link to external style sheets – for example, in CSS, with
@importdirectives of the form:<style> @import url; </style>[22]
- Standardized in HTML 3.2; still current.
<title>...</title>
- Define a document title. Required in every HTML and XHTML document. User agents may use the title in different ways. For example:
- Web browsers usually display it in a window's title bar when the window is open, and (where applicable) in the task bar when the window is minimized.
- It may become the default file-name when saving the page.
- Search engines’ web crawlers may pay particular attention to the words used in the title.
- The
titleelement must not contain other elements, only text. Only onetitleelement is permitted in a document. - TITLE existed in HTML Tags, and was standardized in HTML 2.0; still current.
Document body elements[edit]
In visual browsers, displayable elements can be rendered as either block or inline. While all elements are part of the document sequence, block elements appear within their parent elements:
- as rectangular objects which do not break across lines;
- with block margins, width and height properties which can be set independently of the surrounding elements.
Conversely, inline elements are treated as part of the flow of document text; they cannot have margins, width or height set, and do break across lines.
Block elements[edit]
Block elements, or block-level elements, have a rectangular structure. By default, these elements will span the entire width of its parent element, and will thus not allow any other element to occupy the same horizontal space as it is placed on.
The rectangular structure of a block element is often referred to a the box model, and is made up of several parts. Each element contains the following:
- The content of an element is the actual text (or other media) placed between the opening and closing tags of an element.
- The padding of an element is the space around that content, which still form part of said element. Padding is physically part of an element, and should not be used to create white space between two elements. Any background style assigned to the element, such as a background image or color, will be visible within the padding. Increasing the size of an element's padding increases the space this element will take up.
- The border of an element is the absolute end of an element, and spans the circumference of that element. The thickness of a border increases the size of an element.
- The margin of an element is the white-space that surrounds an element. The content, padding and border of any other element will not be allowed to enter this area, unless forced to do so by some advanced CSS placement. Using most standard DTDs, margins on the left and right of different elements will push each other away. Margins on the top or bottom of an element, on the other hand, will not stack, or will inter mingle. This means that the white-space between these elements will be as big as the larger margin between them.
The above section refers only to the detailed implementation of CSS rendering and has no relevance to HTML elements themselves.
Basic text[edit]
<p>...</p>
- Creates a paragraph, perhaps the most common block level element.
Pexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<h1>...</h1>
<h2>...</h2>
<h3>...</h3>
<h4>...</h4>
<h5>...</h5>
<h6>...</h6>
- Section headings at different levels.
<h1>delimits the highest-level heading,<h2>the next level down (sub-section),<h3>for a level below that, and so on to<h6>. They are sometimes referred to collectively as<hn>tags, n meaning any of the available heading levels. - Most visual browsers show headings as large bold text by default, though this can be overridden with CSS. Heading elements are not intended merely for creating large or bold text—in fact, they should not be used for explicitly styling text. Rather, they describe the document’s structure and organization. Some programs use them to generate outlines and tables of contents.
- Headings existed in HTML Tags, and were standardized in HTML 2.0; still current.
Lists[edit]
<dl>...</dl>
- An association list consisting of name-value groups[23] (previously to HTML5 defined as a definition list; consisting of definition terms paired with definitions).
DLexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<dt>...</dt>
- A name in an association list (previously definition term in a definition list).
DTexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<dd>...</dd>
- The value in an association list (previously definition of a term, in a definition list).
DDexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<ol>...</ol>
- An ordered (enumerated) list. The
typeattribute can be used to specify the kind of ordering, but style sheets give more control:{list-style-type: foo}. The default is Arabic numbering. OLexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<ul>...</ul>
- An unordered (bulleted) list. Style sheets can be used to specify the list marker:
{list-style-type: foo}. The default marker is a disc. ULexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<li>...</li>
- A list item in ordered (ol) or unordered (ul) lists.
LIexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<dir>...</dir> (deprecated)
- A directory listing. The original purpose of this element was never widely supported; deprecated in favor of
<ul>. DIRexisted in HTML Tags, and was standardized in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
Other block elements[edit]
<address>...</address>
- Contact information for the document author.
ADDRESSexisted in HTML Tags, and was standardized in HTML 2.0; still current.
<blockquote>...</blockquote>
- A block-level quotation, for when the quotation includes block level elements, e.g. paragraphs. The
citeattribute may give the source, and must be a fully qualified Uniform Resource Identifier. - The default presentation of block quotations in visual browsers is usually to indent them from both margins. This has led to the element being unnecessarily used just to indent paragraphs, regardless of semantics. For quotations not containing block level elements see the quote (
q) element. BLOCKQUOTEexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current. See blockquote element for more information.
<center>...</center>
- Creates a block-level center-aligned division. Deprecated in favor of
<div>or another element with centring defined using style sheets. - Standardized in HTML 3.2;
<del>...</del>
- Marks a deleted section of content. This element can also be used as inline.
- Standardized in HTML 4.0; still current.
<div>...</div>
- A block-level logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behaviour controlled by style sheets or DOM calls.
- Proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
<hr />
- A horizontal rule. Presentational rules can also be drawn with style sheets.
- Standardized in HTML 2.0; still current.
<ins>...</ins>
- Marks a section of inserted content. This element can also be used as inline.
- Standardized in HTML 4.0; still current.
<noscript>...</noscript>
- Replacement content for scripts. Unlike script this can only be used as a block-level element.
- Standardized in HTML 4.0; still current.
<pre>...</pre>
- Pre-formatted text. Text within this element is typically displayed in a non-proportional font exactly as it is laid out in the file (see ASCII art). Whereas browsers ignore white-space for other HTML elements, in
pre, white-space should be rendered as authored. (With the CSS properties:{white-space: pre; font-family: mono-space;}, other elements can be presented in the same way.) This element can contain any inline element except: image (IMG), object (OBJECT), big font size (BIG), small font size (SMALL), superscript (SUP), and subscript (SUB). PREexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<script>...</script>
- Places a script in the document. Also usable in the head and in inline contexts.
- Note:
SCRIPTis not itself either a block or inline element; by itself it should not display at all, but it can contain instructions to dynamically generate either both block or inline content.
- Note:
- Standardized in HTML 3.2; still current.
Inline elements[edit]
Inline elements cannot be placed directly inside the body element; they must be wholly nested within block-level elements.[24]
Anchor[edit]
<a>...</a>
- An anchor element is called an anchor because web designers can use it to anchor a URL to some text on a web page. When users view the web page in a browser, they can click the text to activate the link and visit the page whose URL is in the link.[25]
- In HTML, an anchor can be either the origin or the target (destination) end of a hyperlink.
- With the attribute
href(hypertext reference [1]), the anchor becomes a hyper-link to either another part of the document or another resource (e.g. a webpage) using an external URL. - Alternatively (and sometimes concurrently), with the
nameoridHTML attributes set, the element becomes a target. A Uniform Resource Locator can link to this target via a fragment identifier. Any element can now be made into an anchor by using theidattribute,[26] so using<a name="foo">is not necessary. - The attribute
titlemay be set to give brief information about the link:<a href="URL" title="additional information">link text</a>
- In most graphical browsers, when the cursor hovers over a link, the cursor changes into a hand with a stretched index finger and the
titleis displayed in a tooltip or in some other manner. Some browsers render alt text the same way, despite this not being what the specification calls for. Aexisted in HTML Tags, and was standardized in HTML 2.0; still current.
Phrase elements[edit]
General[edit]
<abbr>...</abbr>
- Marks an abbreviation, and can make the full form available:
<abbr title="abbreviation">abbr.</abbr>
- Standardized in HTML 4.0; still current.
<acronym>...</acronym> (deprecated)
- Similar to the
abbrelement, but marks an acronym:<acronym title="Hyper-Text Mark-up Language">HTML</acronym>
- Standardized in HTML 4.0; still current, not supported in HTML5.
<dfn>...</dfn>
- inline definition of a single term.
DFNexisted in HTML Internet Draft 1.2, and was fully standardized in HTML 3.2; still current.
<em>...</em>
- Emphasis (conventionally displayed in italics)
EMexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<strong>...</strong>
- strong emphasis (conventionally displayed bold).
- An aural user agent may use different voices for emphasis.
STRONGexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
Computer phrase elements[edit]
These elements are useful primarily for documenting computer code development and user interaction through differentiation of source code (<code>), source code variables (<var>), user input (<kbd>), and terminal output (<samp>).
<code>...</code>
- A code snippet. Conventionally rendered in a mono-space font:
Code snippet. CODEexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<samp>...</samp>
- Sample output (from a program or script)
SAMPexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<kbd>...</kbd>
- Keyboard - text to be entered by the user
KBDexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<var>...</var>
- Variable
VARexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
Presentation[edit]
As visual presentational markup only applies directly to visual browsers, its use is discouraged. Style sheets should be used instead. Several of these elements are deprecated or invalid in HTML 4 / XHTML 1.0, and the remainder are invalid in the current draft of XHTML 2.0. The current draft of HTML 5, however, re-includes <b>, <i>, <u>, and <small>, assigning new semantic meaning to each. In an HTML 5 document, the use of these elements is no longer discouraged, provided that it is semantically correct.
<b>...</b>
- In HTML 4, set font to boldface where possible. Equivalent CSS:
{font-weight: bold}.<strong>...</strong>usually has the same effect in visual browsers, as well as having more semantic meaning, under HTML 4.01. - In HTML 5, however,
bhas its own meaning, distinct from that ofstrong. It denotes "text to which attention is being drawn for utilitarian purposes without conveying any extra importance and with no implication of an alternate voice or mood."[27] Bexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<i>...</i>
- In HTML 4, set font to italic where possible. Equivalent CSS:
{font-style: italic}.<em>...</em>usually has the same effect in visual browsers, as well as having more semantic meaning, under HTML 4.01. - In HTML 5, however,
ihas its own semantic meaning, distinct from that ofem. It denotes "a different quality of text" or "an alternative voice or mood"—e.g., a thought, a ship name, a binary species name, a foreign-language phrase, etc.[28] Iexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<u>...</u>
- In HTML 4, underlined text. Equivalent CSS:
{text-decoration: underline}. Deprecated in HTML 4.01. Restored in HTML 5. - In HTML 5, the
uelement denotes "a span of text with an unarticulated, though explicitly rendered, non-textual annotation, such as labelling the text as being a proper name in Chinese text (a Chinese proper name mark), or labelling the text as being misspelt." The HTML 5 specification reminds developers that other elements are almost always more appropriate thanuand admonishes designers not to use underlined text where it could be confused for a hyper-link.[29] Uexisted in HTML Internet Draft 1.2, was standardized in HTML 3.2 but was deprecated in HTML 4.0 Transitional and was invalid in HTML 4.0 Strict. Theuelement is reintroduced in HTML 5.
<small>...</small>
- In HTML 4, decreased font size (smaller text). Equivalent CSS:
{font-size: smaller} - In HTML 5, the
smallelement denotes "side comments such as small print."[30] - Standardized in HTML 3.2; still current.
<s>...</s>
- In HTML 4, indicated strike-through text (
Strikethrough) and was equivalent tostrike. - In HTML 5, the
selement denotes information that is "no longer accurate or no longer relevant", and is not to be confused withdel, which indicates removal/deletion.[31] Swas deprecated in HTML 4.0 Transitional (having not appeared in any previous standard), and was invalid in HTML 4.0 Strict. Theselement is reintroduced in HTML 5.
<big>...</big>
- Increased font size (bigger text). Equivalent CSS:
{font-size: larger} - Standardized in HTML 3.2; not supported in HTML5.
<strike>...</strike>
- Strike-through text (
Strikethrough), (Equivalent CSS:{text-decoration: line-through}) STRIKEwas standardized in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<tt>...</tt>
- Fixed-width font (typewriter-like), also known as teletype. (Equivalent CSS:
{font-family: monospace;}) TTexisted in HTML Internet Draft 1.2, and was standardized in HTML 2.0; not supported[32] in HTML 5.
<font>...</font>
<font [color=colour] [size=size] [face=face]>...</font>- Can specify the font colour with the
colourattribute (note the American spelling), typeface with thefaceattribute, and absolute or relative size with thesizeattribute. - Examples (all uses are deprecated, use CSS equivalents if possible):
<font color="green">text</font>creates green text.<font color="#114499">text</font>creates text with hexadecimal color #114499.<font size="4">text</font>creates text with size 4. Sizes are from 1 to 7. The standard size is 3, unless otherwise specified in the <body> or other tags.<font size="+1">text</font>creates text with size 1 bigger than the standard.<font size="-1">text</font>is opposite.<font face="Courier">text</font>makes text with Courier font.
- Equivalent CSS for font attributes:
<font size="N">corresponds to{font-size: Yunits}(the HTML specification does not define the relationship between size N and unit-size Y, nor does it define a unit).<font color="red">corresponds to{color: red}<font face="Courier">corresponds to{font-family: "Courier"}
- Standardized in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict. Not part of HTML5.
Span[edit]
<span>...</span>
- An inline logical division. A generic element with no semantic meaning used to distinguish a document section, usually for purposes such as presentation or behaviour controlled by style sheets or DOM calls.
- Standardized in HTML 4.0; still current.
Other inline elements[edit]
<br />
- A forced line-break.
- Standardized in HTML 2.0; still current,
<bdo>...</bdo>
- Marks an inline section of text in which the reading direction is the opposite from that of the parent element.
- Standardized in HTML 4.0; still current.
<cite>...</cite>
- A citation. Reference for a quote or statement in the document.
- CITE existed in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<del>...</del>
- Deleted text. Typically rendered as a strikethrough:
Deleted text. - Standardized in HTML 4.0; still current.
<ins>...</ins>
- Inserted text. Often used to mark up replacement text for
<del>'d text. Typically rendered underlined: Inserted text. - Standardized in HTML 4.0; still current.
- Note, both
<ins>and<del>elements may also be used as block elements: containing other block and inline elements. However, these elements must still remain wholly within their parent element to maintain a well-formed HTML document. For example deleting text from the middle of one paragraph across several other paragraphs and ending in a final paragraph would need to use three separate<del>elements. Two<del>elements would be required as inline element to indicate the deletion of text in the first and last paragraphs, and a third, used as a block element, to indicate the deletion in the intervening paragraphs.
- Note, both
<q>...</q>
- An inline quotation (for block level quotation see
BLOCK-QUOTE). Quote elements may be nested. <q>should automatically generate quotation marks in conjunction with style sheets. Practical concerns due to browser non-compliance may force authors to find workarounds.- The
citeattribute gives the source, and must be a fully qualified URI. - Standardized in HTML 4.0; still current.
- Note: Lengthy inline quotations may be displayed as indented blocks (as
block-quote) using style sheets. For example, with a suitable CSS rule associated withq.lengthy:<q class="lengthy">An inline quotation of significant length (say 25 words, for example) goes here...</q>
- Note: Lengthy inline quotations may be displayed as indented blocks (as
<script>...</script>
- Places a script in the document. Also usable in the head and in block contexts.
- Note:
<script>is not itself either a block or inline element; by itself it should not display at all, but it can contain instructions to dynamically generate either both block or inline content.
- Note:
- Standardized in HTML 3.2; still current.
<sub>...</sub>
and <sup>...</sup>
- Mark subscript or superscript text. (Equivalent CSS:
{vertical-align: sub}or{vertical-align: super}.) - Both were proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
<wbr />
- An optional line break.
- Was widely used (and supported by all major browsers) for years despite being non-standard until finally being standardized in HTML 5.
Images and objects[edit]
<applet>...</applet> (deprecated)
- Embeds a Java applet in the page. Deprecated in favour of
<object>, as it could only be used with Java applets, and had accessibility limitations. - Standardized in HTML 3.2; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict. As of 2011, still widely used as the implementations of the replacing
<object>are not consistent between different browsers.
<area />
<img />
- Used by visual user agents to insert an image in the document. The
srcattribute specifies the image URL. The requiredaltattribute provides alternative text in case the image cannot be displayed.[33] (Thoughaltis intended as alternative text, Microsoft Internet Explorer 7 and below render it as a tooltip if notitleis given.[34] Safari and Google Chrome, on the other hand, do not display the alt attribute at all.)[35] img was proposed by Marc Andreessen and implemented in the NSCA Mosaic web browser.[36] - IMG existed in HTML Internet Draft 1.2, and was standardized in HTML 2.0; still current.
<map>...</map>
<object>...</object>
- Includes an object in the page of the type specified by the
typeattribute. This may be in any MIME-type the user agent understands, such as an embedded HTML page, a file to be handled by a plug-in such as Flash, a Java applet, a sound file, etc. - Standardized in HTML 4.0; still current.
<param />
- Originally introduced with applet, this element is now used with, and should only occur as a child of object. It uses HTML attributes to set a parameter for the object, e.g. width, height, font, background colour, etc., depending on the type of object. An object can have multiple params.
- Standardized in HTML 3.2; still current.
Forms[edit]
These elements can be combined into a form or in some instances used separately as user-interface controls; in the document, they can be simple HTML or used in conjunction with Scripts. HTML markup specifies the elements that make up a form, and the method by which it will be submitted. However, some form of scripts (server-side, client-side, or both) must be used to process the user’s input once it is submitted.
(These elements are either block or inline elements, but are collected here as their use is more restricted than other inline or block elements.)
<form action="url">...</form>
- Creates a form. The form element specifies and operates the overall action of a form area, using the required action attribute.
- Standardized in HTML 2.0; still current.
<button>...</button>
- A generic form button which can contain a range of other elements to create complex buttons.
- Standardized in HTML 4.0; still current.
<fieldset>...</fieldset>
- A container for adding structure to forms. For example, a series of related controls can be grouped within a field-set, which can then have a legend added in order to identify their function.
- Standardized in HTML 4.0; still current.
<input />
- input elements allow a variety of standard form controls to be implemented.
- Standardized in HTML 2.0; still current.
- Input Types:
- type="checkbox"
- A checkbox. Can be checked or unchecked.
- type="radio"
- A radio button. If multiple radio buttons are given the same name, the user will only be able to select one of them from this group.
- type="button"
- A general-purpose button. The element
<button>is preferred if possible (i.e. if the client supports it) as it provides richer possibilities.
- A general-purpose button. The element
- type="submit"
- A submit button.
- type="image"
- An image button. The image URL may be specified with the
srcattribute.
- An image button. The image URL may be specified with the
- type="reset"
- A reset button for resetting the form to default values.
- type="text"
- A one-line text input field. The
sizeattribute specifies the default width of the input in character-widths.max-lengthsets the maximum number of characters the user can enter (which may be greater than size).
- A one-line text input field. The
- type="password"
- A variation of text. The difference is that text typed in this field is masked — characters are displayed as an asterisk, a dot or another replacement. It should be noted, however, that the password is still submitted to the server as clear text, so an underlying secure transport layer like HTTPS is needed if confidentiality is a concern.
- type="file"
- A file select field (for uploading files to a server).
- type="hidden"
- hidden inputs are not visible in the rendered page, but allow a designer to maintain a copy of data that needs to be submitted to the server as part of the form. This may, for example, be data that this web user entered or selected on a previous form that needs to be processed in conjunction with the current form.
<isindex /> (deprecated)
isindexcould either appear in the document head or in the body, but only once in a document.- Isindex operated as a primitive HTML search form; but was de facto obsoleted by more advanced HTML forms introduced in the early to mid-1990s. Represents a set of hyperlinks composed of a base URI, an ampersand and percent-encoded keywords separated by plus signs.
- ISINDEX existed in HTML Tags; standardized in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict.
<label for="id">...</label>
- Creates a label for a form input (e.g. radio button). Clicking on the label fires a click on the matching input.
- Standardized in HTML 4.0; still current.
<legend>...</legend>
- A legend (caption) for a fieldset.
- Standardized in HTML 4.0; still current.
<option value="x" />
- Creates an item in a
selectlist. - Standardized in HTML 2.0; still current.
<optgroup>...</optgroup>
- Identifies a group of options in a select list.
- Standardized in HTML 4.0; still current.
<select name="xyz">...</select>
- Creates a selection list, from which the user can select a single option. May be rendered as a dropdown list.
- Standardized in HTML 2.0; still current.
<textarea rows="8">...</textarea>
- A multiple-line text area, the size of which is specified by
cols(where a col is a one-character width of text) androwsHTML attributes. The content of this element is restricted to plain text, which appears in the text area as default text when the page is loaded. - Standardized in HTML 2.0; still current.
Tables[edit]
The format of HTML Tables was proposed in the HTML 3.0 Drafts and the later RFC 1942 HTML Tables. They were inspired on the CALS Table Model. Some elements in these proposals were included in HTML 3.2; the present form of HTML Tables was standardized in HTML 4. (Many of the elements used within tables are neither block nor inline elements.)
- User:PhunderMerwe/HTML element
- Identifies a table. Several HTML attributes are possible in HTML Transitional, but most of these are invalid in HTML Strict and can be replaced with style sheets. The summary attribute is however informally required for accessibility purposes, though its usage is not simple.
- Proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
- User:PhunderMerwe/HTML element
- Contains a row of cells in a table.
- Proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
- User:PhunderMerwe/HTML element
- A table header cell; contents are conventionally displayed bold and centered. An aural user agent may use a louder voice for these items.
- Proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
- User:PhunderMerwe/HTML element
- A table data cell.
- Proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
- User:PhunderMerwe/HTML element
- Specifies a column group in a table.
- Proposed in HTML Tables; Standardized in HTML 4.0; still current.
- User:PhunderMerwe/HTML element
- Specifies a column in a table.
- Proposed in HTML Tables; Standardized in HTML 4.0; still current.
- User:PhunderMerwe/HTML element
- Specifies a caption for a table.
- Proposed in the HTML 3.0 Drafts; Standardized in HTML 3.2; still current.
- User:PhunderMerwe/HTML element
- Specifies the header part of a table. This section may be repeated by the user agent if the table is split across pages (in printing or other paged media).
- Proposed in HTML Tables; Standardized in HTML 4.0; still current.
- User:PhunderMerwe/HTML element
- Specifies a body of data for the table.
- Proposed in HTML Tables; Standardized in HTML 4.0; still current.
- User:PhunderMerwe/HTML element
- Specifies the footer part of a table. Like
<thead>, this section may be repeated by the user agent if the table is split across pages (in printing or other paged media). - Proposed in HTML Tables; Standardized in HTML 4.0; still current.
Frames[edit]
Frames allow a visual HTML Browser window to be split into segments, each of which can show a different document. This can lower bandwidth use, as repeating parts of a layout can be used in one frame, while variable content is displayed in another. This may come at a certain usability cost, especially in non-visual user agents,[citation needed] due to separate and independent documents (or websites) being displayed adjacent to each other and being allowed to interact with the same parent window. Because of this cost, frames (excluding the i-frame element) are only allowed in HTML 4.01 Frame-set.
In HTML 4.01, a document may contain a head and a body or a head and a frame-set, but not both a body and a frame-set. However, i-frame can be used in a normal document body.
- User:PhunderMerwe/HTML element
- Contains the set of frame elements for a document. The layout of frames is given by comma separated lists in the
rowsandcolsHTML attributes. - Standardized in HTML 4.0 Frameset, obsolete in HTML 5.
- User:PhunderMerwe/HTML element
- Defines a single frame, or region, within the
frameset. A separate document is linked to a frame using thesrcattribute inside theframeelement. - Standardized in HTML 4.0 Frameset, obsolete in HTML 5.
- User:PhunderMerwe/HTML element
- Contains normal HTML content for user agents that don't support frames.
- Standardized in HTML 4.0 Transitional, obsolete in HTML 5.
- User:PhunderMerwe/HTML element
- An inline frame places another HTML document in a frame. Unlike an
objectelement, an inline frame can be the "target" frame for links defined by other elements, and it can be selected by the user agent as the focus for printing, viewing its source, and so on. - The content of the element is used as alternative text to be displayed if the browser does not support i-frames.
- First introduced by Microsoft Internet Explorer in 1997, standardized in HTML 4.0 Transitional, allowed in HTML 5.
Longdesc[edit]
In HTML, longdesc is an attribute used within the image element, frame element, or iframe element. It is supposed to be an URL[note 8] to a document that provides a long description for the image, frame, or i-frame in question.[37] Note that this attribute should contain a URL, and not as is mistakenly common, the text of the description itself.
Longdesc was designed to be used by screen readers to display image information for computer users with accessibility issues, such as the blind or visually impaired, and is widely implemented by both web browsers and screen readers.[38] Some developers object that [39] it is actually seldom used for this purpose, because there are relatively few authors who use the attribute, and most of those authors use it incorrectly, and have used this argument to recommend dropping longdesc.[40] The publishing industry has responded, advocating the retention of longdesc.[41]
Example[edit]
<img src="Hello.jpg" longdesc="description.html">
Content of description.html:
...
<p>This is an image of a two-layered birthday cake.</p>
...
Linking to the long description in the text[edit]
Since very few Graphical browsers support making the link available natively (Opera and iCab being the exceptions), it is useful to include a link to the description page near the img element whenever possible, as this can also aid sighted users.
Example[edit]
<img src="Hello.jpg" longdesc="description.html" /> [<a href=
"description.html" title="long description of the image">D</a>]
Historic elements[edit]
The following elements were part of the early HTML developed by Tim Berners-Lee from 1989–91; they are mentioned in HTML Tags, but deprecated in HTML 2.0 and were never part of HTML standards.
- User:PhunderMerwe/HTML element (obsolete)
<plaintext>(obsolete)- User:PhunderMerwe/HTML element (obsolete)
- These elements were used to show fixed-width text; their use was replaced by
pre. plaintextcannot have an end tag – it terminates the markup and causes the rest of the document to be parsed as if it were plain text.- These existed in HTML Tags; deprecated in HTML 2.0; invalid in HTML 4.0.
- User:PhunderMerwe/HTML element (obsolete)
- This element related to the original NeXT http server, and was not used once the web had spread to other systems.
nextidexisted in HTML Tags (described as obsolete); deprecated in HTML 2.0; invalid in HTML 3.2 and later.
Non-standard elements[edit]
This section lists some widely used obsolete elements, which means they are not used in valid code. They may not be supported in all user agents.
- User:PhunderMerwe/HTML element (obsolete)
- Causes text to blink. Can be done with CSS where supported:
{text-decoration: blink}(This effect may have negative consequences for people with photosensitive epilepsy;[42] its use on the public Internet should follow the appropriate guidelines.) blinkoriginated in Netscape Navigator and is mostly recognized by its descendants, including Firefox; deprecated or invalid in HTML 2.0 and later. Note that the replacement CSS tag, while standard, is not required to be supported.- User:PhunderMerwe/HTML element
- Creates scrolling text. Can be done with scripting instead. (This effect may have negative consequences for people with photosensitive epilepsy;[42] its use on the public Internet should follow the appropriate guidelines.) There are three options, including Alternate, Scroll and slide. Scrolldelay can also be added.
marqueeoriginated in Microsoft Internet Explorer; deprecated or invalid in HTML 4.01 and later.- User:PhunderMerwe/HTML element
- Causes text to not break at end of line, preventing word wrap where text exceeds the width of the enclosing object. Adjacent text may break before and after it. Can be done with CSS:
{white-space: nowrap;} nobris a proprietary element which is recognized by most browsers for compatibility reasons; deprecated or invalid in HTML 2.0 and later.- User:PhunderMerwe/HTML element (obsolete)
- Specifies alternative content, if the embed cannot be rendered. Replaced by the content of the
embedorobjectelement.
Previously obsolete but added back in HTML 5[edit]
- User:PhunderMerwe/HTML element
- Inserts a non-standard object (like applet) or external content (typically non-HTML) into the document. Deprecated in HTML 4 in favor of the
objecttag, but then was added back into the HTML 5 specification[43][44]
User:PhunderMerwe/HTML element
- A menu listing. Should be more compact than a
<ul>list. MENUexisted in HTML Tags, and was standardized in HTML 2.0; deprecated in HTML 4.0 Transitional; invalid in HTML 4.0 Strict; but then redefined in HTML 5.
Comments[edit]
<!-- A Comment -->- A comment can appear anywhere in a document, even before the doctype, but not in other tags. (However, placing comments – or indeed any characters except for white-space – before the doctype will cause Internet Explorer 6 to use quirks mode for the document.) None of its enclosed contents are processed. For compatibility with some pre-1995 browsers, the contents of
styleandscriptelements are still sometimes surrounded by comment delimiters. - Comments do not nest: the markup
<!--Xbegin<!--Y-->Xend-->will yield the commentXbegin<!--Yand the textXend-->after it.
Notes[edit]
- ^ "Document" may refer interchangeably to either a file stored on a computer filesystem, usually on disk, or to a document delivered across the Web by HTTP. Such documents may equally be copies of disk files stored on the web server, or they may be generated on demand.
- ^ Document Object Model is now a formalised specification by the W3C.[1] It defines an interface to this internal model, rather than the internal model itself. Early web browsers used their own internal representation that bore little relation to the DOM. The term "document tree" has also been applied.[2] However for the purpose here, of explaining the difference between a document of tags and a parsed model of elements, it is convenient to use the term DOM throughout.
- ^ The term "web browser" here is used for simplicity. It does of course include other sorts of web user agent, such as search engine web crawlers, automatic news-feed retrievers etc.
- ^ HTML 4.01 is one of a small number of well-known HTML DTDs. It is chosen here as the best illustrative example, although the same behaviour applies to the other W3C-published DTDs for HTML.
- ^ Even this is not the whole story, as a macro-like feature of DTDs may still be used within XML.
- ^ One minor point is that XML, even after the DOM interface, is case-sensitive.[7]
- ^ Although see
<object>for the inevitable exception. - ^ Strictly an IRI, not a URL; although URLs are a subset of IRIs.
References[edit]
- ^ "Document Object Model (DOM) Level 2 HTML Specification". W3C. 9 January 2003.
- ^ "Definitions – Document tree". Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification. W3C. 7 June 2011.
{{cite web}}:|section=ignored (help) - ^ "§3.2.1 Elements". HTML 4.01 Specification. W3C. 24 December 1999.
{{cite web}}:|section=ignored (help) - ^ Roger Johansson (30 August 2005). "HTML tags vs. elements vs. attributes". 456bereastreet.
- ^ "§3.1 Introduction to SGML". HTML 4.01 Specification. W3C. 24 December 1999.
{{cite web}}:|section=ignored (help) - ^ "HTML 4.01, §21, Document Type Definition". W3C. 24 December 1999.
- ^ "§1.3. XHTML and the HTML DOM". Document Object Model (DOM) Level 2 HTML Specification. W3C. 9 January 2003.
{{cite web}}:|section=ignored (help) - ^ "HTML & CSS". W3C. 2013.
- ^ "Appendix D. Default style sheet for HTML 4". Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification. W3C. 7 June 2011.
- ^ a b "§7.5.3 Block-level and inline elements". HTML 4.01 Specification. W3C. 24 December 1999.
{{cite web}}:|section=ignored (help) - ^ Mark Newhouse (27 September, 2002). "CSS Design: Taming Lists". A List Apart.
{{cite web}}: Check date values in:|date=(help) - ^ XHTML 1.0 §4.2
- ^ XML 1.0 (The ability to produce additional elements is part of the eXtensibility in the acronym.)
- ^ XML 1.0 §5.1
- ^ XHTML 1.1 §A
- ^ HTML 4.01 §14.1
- ^ Ferraiolo, J. Fujisawa, J, and Jackson, D (editors) (2003-01-14). "Scalable Vector Graphics (SVG) 1.1 Specification, §2.3 Options for using SVG in Web pages". W3C. Retrieved 2009-03-25.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link) - ^ http://www.w3schools.com/tags/default.asp
- ^ HTML 4.01 §12.3
- ^ HTML 4.01 §14.3.2
- ^ HTML 4.01 §18
- ^ CSS §1.1
- ^ "4.5 Grouping content — HTML5". World Wide Web Consortium. Retrieved 22 May 2013.
- ^ HTML 4.01, W3.org, retrieved 2012-03-26
- ^ HTML 4 for dummies, 5th edition, 2005, By Ed Tittel, Mary C. Burmeister, p. 96.
- ^ HTML5 attributes index
- ^ 4.6 Text-level semantics — The b element, Developers.whatwg.org, retrieved 2012-03-26
- ^ 4.6 Text-level semantics — The i element, Developers.whatwg.org, retrieved 2012-03-26
- ^ 4.6 Text-level semantics — The u element, Developers.whatwg.org, retrieved 2012-03-26
- ^ 4.6 Text-level semantics — The small element, Developers.whatwg.org, retrieved 2012-03-26
- ^ 4.6 Text-level semantics — The s element, Developers.whatwg.org, retrieved 2012-03-26
- ^ 11 Obsolete features — HTML5, W3.org, retrieved 2012-03-26
- ^ The alt attribute's text cannot be styled with markup; as a result, other methods of alternative text presentation, such as Fahrner Image Replacement, have been devised to accommodate situations in which the coder wishes styled text to be displayed if images are disabled in a user's browser.
- ^ "What's New in Internet Explorer 8 – Accessibility and ARIA". MSDN. Microsoft. Retrieved 2009-07-22.
- ^ Bug 5566 – ALT attribute value sometimes not displayed when image is missing, Bugs.webkit.org, retrieved 2012-03-26
- ^ WWW-Talk Jan-Mar 1993: proposed new tag: IMG, 1997.webhistory.org, retrieved 2012-03-26
- ^ "Objects, Images, and Applets". W3C. Retrieved 2008-12-20.
- ^ "InState Longdesc". Retrieved 2011-09-05.
- ^ "Creating Accessible Images". WebAim. Retrieved 2008-12-20.
- ^ Longdesc usage - WHATWG Wiki, Wiki.whatwg.org, retrieved 2012-03-26
- ^ "Bug 13461 - Commentary on Issue #30 (longdesc) from the Association of American Publishers". Retrieved 2011-09-05.
- ^ a b Chisholm, Wendy; Vanderheiden, Gregg; Jacobs, Ian (1999-05-05). "Web Content Accessibility Guidelines 1.0". World Wide Web Consortium. Retrieved 2010-07-20.
- ^ Jennifer Kyrnin <embed>
- ^ W3Schools about <embed>
Bibliography[edit]
HTML standards[edit]
- HTML 2.0:
- Berners-Lee, T., and Connolly, D. (1995-11). "Hypertext Markup Language - 2.0 (RFC 1866)". IETF. Retrieved 2009-03-24.
{{cite web}}: Check date values in:|date=(help)CS1 maint: multiple names: authors list (link)
- HTML 3.2:
- Raggett, Dave (1997-01-14). "HTML 3.2 Reference Specification". W3C. Retrieved 2009-03-27.
- HTML 4.01:
- Raggett, Dave; Le Hors, A; Jacobs, I. (1999-12-24). "HTML 4.01 Specification". W3C. Retrieved 2009-03-24. (HTML 4.01 is the updated form of HTML 4.0.)
- XHTML 1.0:
- W3C (2000-01-26). "XHTML 1.0: The Extensible HyperText Markup Language (Second Edition)". W3C. Retrieved 2009-03-24.
{{cite web}}: CS1 maint: numeric names: authors list (link)
- XHTML 1.1:
- Altheim, M., and McCarron, S. (editors) (2001-05-31). "XHTML 1.1 - Module-based XHTML". W3C. Retrieved 2009-03-25.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)
Other sources[edit]
- HTML Tags:
- Berners-Lee, T. (1992-11-03). "HTML Tags". Retrieved 2009-03-28. (Part of the first published description of HTML.)
- HTML Internet Draft 1.2:
- Berners-Lee, T., and Connolly, D. (1993-06). "Hypertext Markup Language (HTML)" (text). Retrieved 2009-03-28.
{{cite web}}: Check date values in:|date=(help)CS1 maint: multiple names: authors list (link)
- HTML 3.0 Drafts:
- Raggett, Dave (1995-03-24). "HyperText Markup Language Specification Version 3.0 (draft)". Retrieved 2009-04-18. (This is the final draft of HTML 3.0, which expired without being developed further.)
- HTML Tables:
- Raggett, Dave (1996-05). "HTML Tables". RFC 1942. IETF. Retrieved 2009-03-22.
{{cite web}}: Check date values in:|date=(help)
- XML 1.0:
- Bray, T, Paoli, J, Sperberg-McQueen, CM, Maler, E and Yergeau, F (editors) (2008-11-26). "Extensible Markup Language (XML) 1.0 (Fifth Edition)". W3C. Retrieved 2009-03-20.
{{cite web}}:|author=has generic name (help)CS1 maint: multiple names: authors list (link)
- CSS:
- Lie, H.W. and Bos, B. (2008-04-11). "Cascading Style Sheets, level 1 (revised 2008-04-11)". W3C. Retrieved 2009-04-05.
{{cite web}}: CS1 maint: multiple names: authors list (link)
External links[edit]
- Complete lists of elements and attributes for HTML 4.01
